10.背景色を考えてみよう
| ボタンの背景色を考えてみましょう。 | ||||||
| ▼ | ||||||
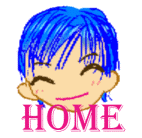
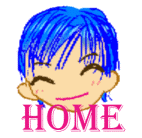
 左の絵は背景を透過したGIFで作ってあります。この絵を背景黒のところに配置してみましょう。それが、下です。 左の絵は背景を透過したGIFで作ってあります。この絵を背景黒のところに配置してみましょう。それが、下です。 | ||||||
| ▼ | ||||||
 絵と背景の境が汚くなってしまいますね。あなたのページ、こんなことになってませんか? 絵と背景の境が汚くなってしまいますね。あなたのページ、こんなことになってませんか? | ||||||
| ▼ | ||||||
 拡大してみると、こんな感じです。白く見えてるところも、実際は白ではなく、白と絵の部分の中間色になってるんです。中間色の部分かあるから絵が滑らかに見えるんですね。黒の背景に配置したことにより、中間色の部分が白く浮いて見えてしまったんです。 拡大してみると、こんな感じです。白く見えてるところも、実際は白ではなく、白と絵の部分の中間色になってるんです。中間色の部分かあるから絵が滑らかに見えるんですね。黒の背景に配置したことにより、中間色の部分が白く浮いて見えてしまったんです。 | ||||||
| ▼ | ||||||
 これは黒の背景で作り、背景の黒の部分を透過してみました。これなら、ばっちりですね。 これは黒の背景で作り、背景の黒の部分を透過してみました。これなら、ばっちりですね。 | ||||||
| ▼ | ||||||
 白の背景に配置すると、当然こうなります。 白の背景に配置すると、当然こうなります。 | ||||||
| ▼ | ||||||
背景黒で作ったものを、各色に配置してみました。青の背景なら何とか使えそうですね。
| ||||||
| ▼ | ||||||
背景白で作ったものを、各色に配置してみました。黄色と黄緑の背景なら何とか使えそうですね。
| ||||||
| ▼ | ||||||
| 素材を作る時、背景色をまず、考えて作ることって大切ですね。使うときもそうですが。 |
戻る